Скругленные углы css. Как закруглить углы в CSS и HTML
). Это делается с помощью свойства CSS border-radius . В этой статье мы рассмотрим все различные варианты.
Синтаксис CSS border-radius :
border-radius : [значение_скругления ];
Как скруглить углы в HTML через CSS
Рассмотрим примеры скругления углов через CSS. Например
В этом случае все 4 края элемента будут скруглены по 30px.
Значение скругления означает то, какой радиус окружности должен быть в уголке.
Можно скруглять каждый угол с разными радиусами. Для этого нужно написать
border-radius : 10px 7px 0px 0px ;
Последовательность этих цифр следующая:
- Верхний левый угол (в примере это 10px)
- Верхний правый угол (в примере это 7px)
- Нижний правый угол (в примере это 0px)
- Нижний левый угол (в примере это 0px)
Например
Результат:
Чтобы не запоминать какое значение за каким идет можно писать в CSS в отдельности каждый угол
border-top-left-radius : 10px ; // верхний левый угол border-top-right-radius : 7px ; // верхний правый угол border-bottom-right-radius : 0px ; // нижний правый угол border-bottom-left-radius : 0px ; // нижний левый угол
Помимо этого, можно также изменять и радиус для каждого угла в отдельности для горизонтальной и вертикальной плоскостей.

Задание второго радиуса нужно задавать через слэш «/» в случае border-radius или вторым значением рядом в случае прямого указания каждого угла радиуса
border-radius : 5px 5px 5px 5px / 10px 10px 10px 10px ; или можно задать так: border-top-left-radius :5px 10px ; // верхний левый угол border-top-right-radius :5px 10px ; // верхний правый угол border-bottom-right-radius :5px 10px ; // нижний правый угол border-bottom-left-radius :5px 10px ; // нижний левый угол
Первый параметр отвечает за горизонтальный радиус, второй за вертикальный.
Например, с помощью этих свойств можно сделать эллипс:
Результат:
ПримечаниеЗначения 100px 100px 100px 100px / 200px 200px 200px 200px можно было бы написать еще компактнее:
border-radius : 100px / 200px ;
Изменяя параметры каждого из углов, можно сделать различные интересные скругленные элементы. Например, можно сделать круг, эллипс, каплю, камень, яйцо и т.п.
Задание толщины, цвета и типа линии при скруглении
Помимо значений закруглений можно также задавать толщину, цвет и тип линии скругления. Делаются все эти три параметра через свойство border :
border : [толщина ] [тип_линии ] [цвет ];
Например:
border : 1px solid #00ff00 ;
- Толщина — задается чаще всего в пикселях
- Тип линии
может принимать значения:
- solid (сплошной)
- dashed (пунктирный)
- dotted (ряд точек)
- groove (линия бороздка)
- outset (выдавленная линия)
- Цвет можно задать либо в формате RGB, либо просто названием (см. коды и названия html цветов)
Приведем пример
Таким образом можно красиво оформлять различные рамки для объявлений, замечаний на сайте.
Свечение для скругления
Помимо задания толщины, цвета и типа линии можно также задавать и свечении рамки. Делается это с помощью свойства box-shadow
box-shadow : 0px 0px 4px 2px #a0b ;
Первые два параметра (0px 0px) задают сдвиг тени по горизонтали и вертикали соответственно. Следующие два параметра (4px 2px) задают силу свечения вокруг. Чтобы получилось красиво нужно делать одну цифру больше другой, а вообще надо экспериментировать. Последний параметр — цвет (#a0b).
Например
Результат:
Мы приводили всегда в качестве примеров тег
. Но таким же образом можно скруглять и table, img, iframe . Чтобы скруглить края у этих элементов нужно всего лишь в стилях CSS элемента прописать border-radius .Браузеры
Старые браузеры могут не поддерживать свойство border-radius
. Так, IE ниже 9 версии, Firefox ниже 4 не отображают закругления. Необходимо прописывать вендорные префиксы CSS :
-webkit-border-radius :5px ; -moz-border-radius :5px ; border-radius :5px ;
Традиционные прямоугольные уголки в дизайне сайтов давно уже всем надоели. В моде скруглённые уголки, которые делаются не с помощью изображений, а через стили, для чего используется свойство border-radius . Это свойство может иметь одно, два, три или четыре значения разделённых пробелом, которые и определяют радиус всех уголков или каждого по отдельности.
В табл. 1 приведёно разное количество значений и вид блока, который получается в этом случае.
| Код | Описание | Вид |
|---|---|---|
| div { border-radius: 10px; } | Радиус скругления для всех уголков сразу. | |
| div { border-radius: 0 10px; } | Первое значение устанавливает радиус левого верхнего и правого нижнего уголка, второе значение — для правого верхнего и левого нижнего. |  |
| div { border-radius: 20px 10px 0; } | Первое значение задаёт радиус левого верхнего уголка, второе — одновременно правого верхнего и левого нижнего, а третье значение — правого нижнего. |  |
| div { border-radius: 20px 10px 5px 0; } | Последовательно устанавливает радиус левого верхнего уголка, правого верхнего, правого нижнего и левого нижнего. |  |
В примере 1 показано создание блока со скруглёнными уголками.
Пример 1. Уголки у блока
HTML5 CSS3 IE 9+ Cr Op Sa Fx
РадиусМеня — супплетивная форма винительного падежа от я.
Результат данного примера показан на рис. 1.

Рис. 1. Блок со скруглёнными уголками
Интересный эффект можно получить, если задать радиус скругления больше половины высоты и ширины элемента. В таком случае получится круг. В примере 2 показано создание круглой кнопки с рисунком.
Пример 2. Круглая кнопка
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Круглая кнопка
В браузере Opera скругление к применяется некорректно, если не задана граница через свойство border .
Свойство border-radius можно сочетать и с другими свойствами, например, добавить к элементу тень. В примере 3 сделан набор кружков, из которых один подсвечивается с помощью box-shadow . Такой набор можно использовать для навигации по страницам или по фотографиям.
Пример 3. Свечение
HTML5 CSS3 IE 9+ Cr Op Sa Fx
СвечениеРезультат данного примера показан на рис. 3.

Рис. 3. Свечение вокруг кружка
С помощью border-radius можно сделать не только кружок, но и эллипс, а также эллиптическое скругление у блока. Для этого надо написать не одно значение, а два через слэш. Запись 20px/10px означает, что по горизонтали радиус скругления будет 20 пикселов, а по вертикали 10 пикселов. В примере 4 показано создание эллиптических уголков для добавления к фотографии надписи оформленной как в комиксах.
Пример 4. Эллипсы
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Эллиптические уголки Вы сами себе учительРезультат данного примера показан на рис. 4.

Рис. 4. Использование эллиптических уголков
Вид уголков можно изменит
Скругление углов CSS | Impuls-Web.ru
Приветствую вас, дорогие читатели!
Довольно часто, при верстке страниц, в зависимости от дизайна, появляется необходимость в скруглении углов блоков и изображений для придания странице более аккуратного вида. В сегодняшней статье я покажу вам, как это можно сделать с помощью CSS-свойств.
Навигация по статье:

Простое скругление углов CSS
Если у вас появилась такая необходимость вы можете воспользоваться стандартным CSS-свойством border-radius. Например:
.radius-block{ border-radius: 25px; }
.radius-block{ border-radius: 25px; } |
В данном случае для блока задается параметр для всех сторон.
Равномерное закругление
Варианты скругления углов CSS
Так же, можно задавать радиус для каждого отдельного угла. Например:
.radius-block2{ border-radius: 5px 15px 25px 35px; }
.radius-block2{ border-radius: 5px 15px 25px 35px; } |
Разное закругление
Как видите, принцип задания параметров скругления такой же, как и у других свойств, работающих для разных сторон блока (margin, padding и т.д.). Параметры задаются по часовой стрелке, начиная с левого верхнего. Таким образом, получается, что мы задали скругление для левого верхнего угла 5px, для правого верхнего – 15px, для нижнего правого — 25px, и для нижнего левого 35px.
Если вам нужно, к примеру, симметрично скруглить два противоположных угла по диагонали, то можно задать только два параметра:
.radius-block3{ border-radius: 5px 35px; }
.radius-block3{ border-radius: 5px 35px; } |
Симметричное закругление
В данном случае первый параметр работает для верхнего левого и правого нижнего, а второй – для верхнего правого, и нижнего левого.
Необычное скругление углов CSS
Еще у свойства border-radius есть одна интересная особенность. Вы можете задавать радиус скругления не только для какого-то конкретного угла, но и для вертикальной и горизонтальной половины угла.
Для этого нам нужно задать два параметра скругления через слеш. Например:
.radius-block4{ border-radius: 60px/25px; }
.radius-block4{ border-radius: 60px/25px; } |
Необычное закругление
Используя данный вариант можно даже элипс:
.radius-block5{ border-radius: 250px/75px; }
.radius-block5{ border-radius: 250px/75px; } |
Элипс
Благодаря использованию различных комбинаций скругления уголов CSS-стилями вы можете добиться очень интересных форм для блоков с контентом и кнопок для вашего сайта. Главное не перестараться:)

Если эта статья вам понравилась, и вы хотите меня поддержать, обязательно поделитесь ссылкой в социальных сетях и оставьте комментарий.
А на этом у меня сегодня все. Желаю вам успехов в экспериментах. До встречи в следующих статьях!
С уважением Юлия Гусарь
Как скруглить углы в Фотошопе

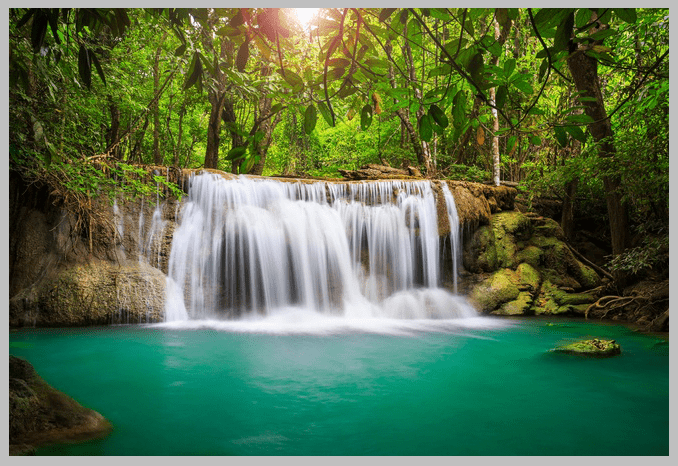
Скругленные углы на фотографии выглядят достаточно интересно и привлекательно. Чаще всего такие изображения применяются при составлении коллажей или создании презентаций. Также картинки со скругленными углами можно использовать в качестве миниатюр к постам на сайте. Вариантов использования много, а способ (правильный) получить такое фото всего один. В этом уроке мы покажем, как скруглить углы в Фотошопе.
Скругление углов в Photoshop
Для достижения результата мы используем один из инструментов группы «Фигуры», а затем просто удалим все лишнее.
- Открываем в Фотошопе фотографию, которую собираемся редактировать.

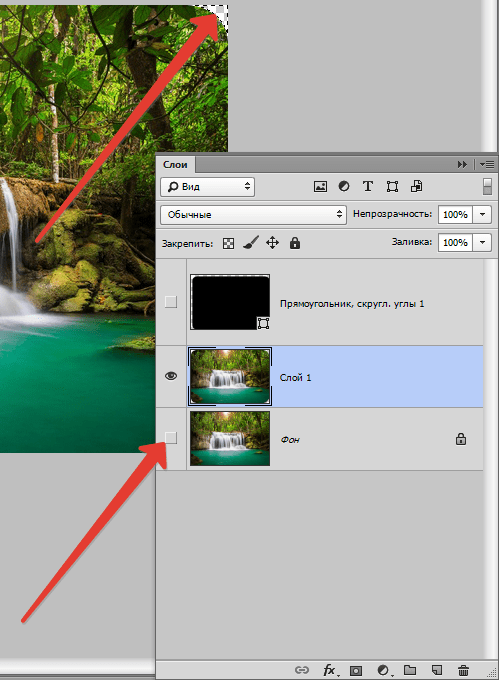
- Затем создаем копию слоя с водопадом под названием «Фон». Для экономии времени воспользуемся горячими клавишами CTRL+J. Копия создается для того, чтобы оставить нетронутым исходное изображение. Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.

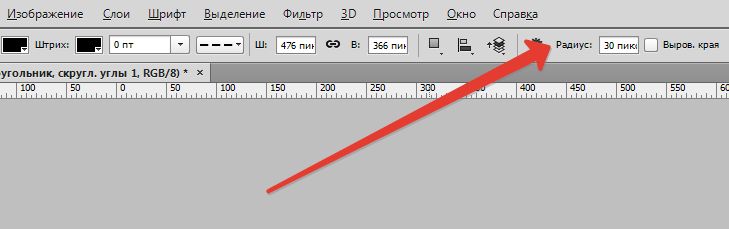
- Идем дальше. А дальше нам понадобится инструмент «Прямоугольник со скругленными углами».

В данном случае из настроек нас интересует только одна – радиус скругления. Значение этого параметра зависит от размера изображения и от потребностей. Мы зададим значение в 30 пикселей, так будет лучше видно результат.

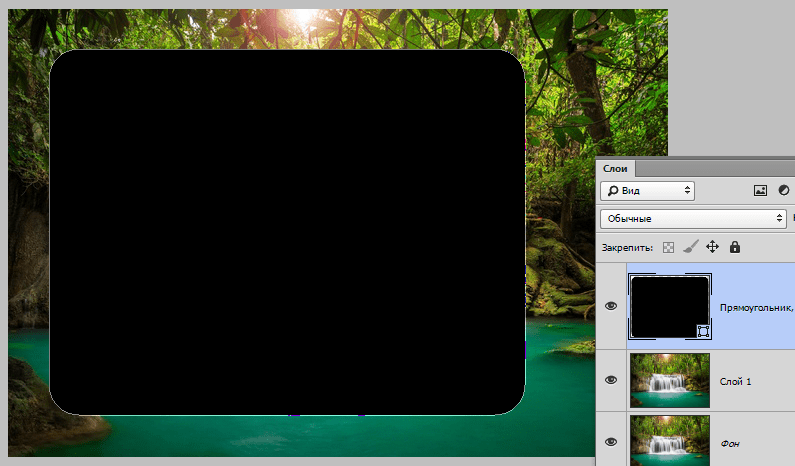
- Далее рисуем на холсте прямоугольник любого размера (мы его потом будем масштабировать).

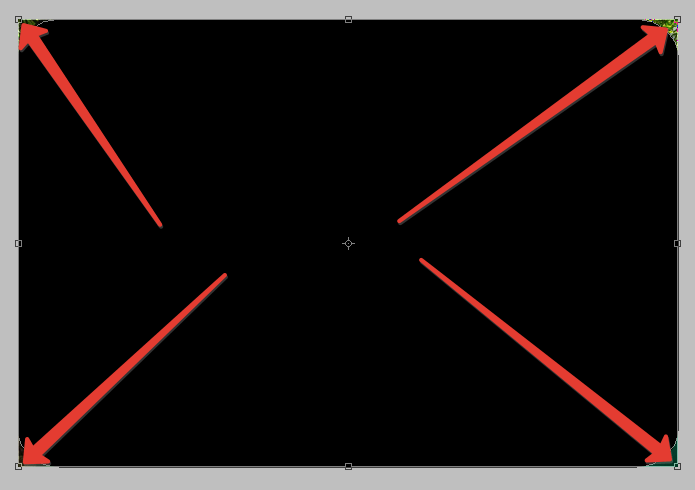
- Теперь нужно растянуть полученную фигуру на весь холст. Вызываем функцию «Свободное трансформирование» горячими клавишами CTRL+T. На фигуре появится рамка, при помощи которой можно перемещать, вращать и изменять размер объекта.

- Нас интересует масштабирование. Растягиваем фигуру при помощи маркеров, указанных на скриншоте. После завершения масштабирования нажимаем ENTER.

Совет: для того, чтобы совершить масштабирование максимально точно, то есть, не выйдя за пределы холста, необходимо включить так называемую «Привязку». Посмотрите скриншот, там указано, где данная функция находится. Она заставляет объекты автоматически «прилипать» к вспомогательным элементам и границам холста.

- Далее нам необходимо выделить полученную фигуру. Для этого зажимаем клавишу CTRL и кликаем по миниатюре слоя с прямоугольником.

- Как видим, вокруг фигуры образовалось выделение. Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).

- Теперь слой с водопадом активен и готов к редактированию. Редактирование заключается в удалении лишнего из углов картинки. Инвертируем выделение горячими клавишами CTRL+SHIFT+I. Теперь выделение осталось только на углах.

- Далее удаляем ненужное, просто нажав клавишу DEL. Для того чтобы увидеть результат, необходимо снять видимость и со слоя с фоном.

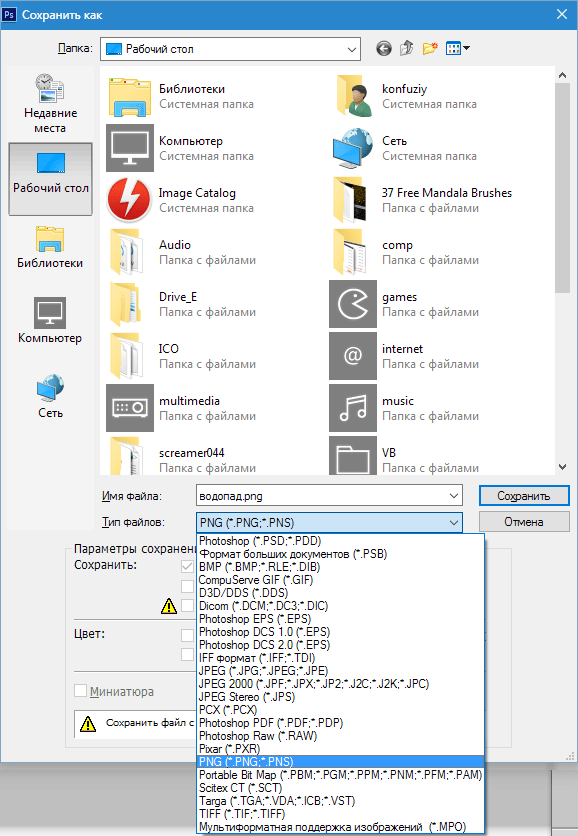
- Убираем ненужное выделение горячими клавишами CTRL+D, идем в меню «Файл — Сохранить как».

Сохраняем получившееся изображение в формате PNG. Только в этом формате есть поддержка прозрачных пикселей.

Результат наших действий:

Вот и вся работа по скруглению углов в Фотошопе. Прием очень простой и эффективный.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак закруглить острые углы в Фотошоп / Фотошоп-мастер
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров.
Вы сможете настраивать радиус угла так, чтобы закруглить край вашей фигуры, текста и т.д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
Скачать архив с материалами к уроку

Используя ряд простых шагов в Photoshop, вы сможете сделать прямоугольник с закругленными углами. В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта. В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
Шаг 1
В этом быстром уроке я покажу вам простой метод, который позволит получить закругленные углы уже в Photoshop, используя растрированный текст, форму или какое-либо изображение. Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).

Шаг 2
Теперь вам нужно растрировать слой. Для этого кликнете правой кнопкой мыши по миниатюре слоя звезды в палитре слоев и в контекстном меню выберите Растрировать слой (Rasterize Layer). То же самое вы должны сделать, если используете текстовый слой.

Шаг 3
Перейдите в меню Фильтр > Размытие (Filter > Blur) и выберите Размытие по Гауссу (Gaussian Blur). Радиус размытия будет зависеть от размера вашего изображения и от результата, который вы хотели бы получить. Я выберу радиус 5 пикселей.

Шаг 4
Зажав клавишу «Ctrl», кликните мышкой на миниатюру слоя, чтобы активировать выделение изображения. Далее переходим в меню Выделение и выбираем Уточнить край (Select > Refine Edge). Вы можете поэкспериментировать с параметрами Сглаживания (Smooth) и Растушевки (Feather), чтобы подобрать нужный эффект. Контрастность (Contrast) сделайте 100.

Шаг 5
Возьмите цвет фигуры, в нашем случае это желтый цвет и залейте все выделение этим цветом. Вы можете это сделать, нажав комбинацию клавиш «Shift + F5».

Шаг 6
Не снимая выделение, вы должны добавить слой-маску, нажав на значок, который находится внизу палитры слоев. Вот и все, теперь у звезды закругленные углы.

Такой же метод вы можете применить для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать свой собственный шрифт.

Автор урока: psddude
Как закруглить углы фото за пару кликов
К примеру, захотели Вы сделать круглые углы у фото, аватарки или какой-то картинки. Но как это осуществить? Даже в Фотошопе сделать это не так и просто: нужно создавать дополнительный слой, выделение, инвертировать выделение, удалять лишнее – не всякий даже опытный пользователь справится с этим, что уж говорить про новичков!
В этой статье мы рассмотрим отличный сервис RoundPic, который позволяет в онлайн режиме закруглить углы фото или картинки всего за пару кликов! Помимо этого, Вы сможете настроить радиус скругления и провести некоторые дополнительные действия. Давайте рассмотрим как это делается…
Итак, заходим на главную страницу сервиса, нажимаем кнопку «Выберите файл» (если хотите загрузить файл с компьютера) или указываем URL картинки в сети (если хотите загрузить её прямо из Интернет). После этого нажимаем кнопку «Round it!».

Откроется страница, где можно задать настройки для:
- Количества закругленных углов (право-лево, верх-низ)
- Величины радиуса скругления (от 1 до 12)
- Прозрачности углов (отметить галочкой чекбокс PNG)
- Размера финальной картинки и её качества
Внимание! После внесения изменений для того, чтобы они вступили в силу на превью, нужно нажать кнопку «Round!».

Для загрузки результата на свой ПК нажимайте кнопку «Download».
Видеоурок по работе с сервисом:
Согласитесь, всё очень просто, быстро и при этом совершенно бесплатно и без каких-либо ограничений! Теперь у Вас совершенно не будет проблем с тем, чтобы закруглить углы у фото, а результат будет не хуже, чем у любого профессионала Photoshop )
Автор статьи: Сергей Сандаков, 39 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Закругленные углы CSS
Приветствую, Друзья. Данная статья посвящена довольно популярной теме среди начинающих вебмастеров — закругленные углы CSS. Вопросы, которые я попытаюсь, раскрыть будут касаться того, как сделать скругленные углы элементов сайта, используя только CSS не прибегая к использованию каких-либо изображений.

В данном способе есть, как плюсы, так и минусы. Плюсы, конечно же, заключаются в том, что нет необходимости создавать изображения, используя какой-либо графический редактор, загружать их на сервер, а потом расставлять с помощью CSS на необходимые места для создания нужного эффекта. При этом необходимо создавать дополнительные элементы в HTML-коде, а также прописывать отдельные свойства для каждого из них.
Что касается минусов, то здесь можно отметить одну проблему — это поддержка данного свойства не всеми веб-браузерами, особенно это касается устаревших версий различных браузеров.
Однако закругление углов с помощью CSS становится все популярнее и популярнее. Как Вы уже могли понять, в данной статье мы будем использовать свойство доступное в CSS 3.
Скругленные углы с помощью CSS.
Итак, для примера мы возьмем блочный элемент DIV и сделаем его углы скругленными. Для примера создадим блок, и прямо в HTML-коде будем назначать ему свойства, используя атрибут style. Сначала мы имеем блочный элемент залитый фоном любого цвета:
<div></div>Кстати, если Вам необходимо узнать какой код цвета у Вас на сайте или на любом другом, Вам пригодится данная статья.
А вот так мы увидим его в веб-браузере:
Теперь, чтобы закруглить углы воспользуемся свойством «border-radius», которое можно перевести, как радиус границы. Да именно так, а не как многие могли подумать, что это радиус рамки или как там его еще называют (border). Данное свойство отвечает именно за радиус границ элемента, а не за его рамки или бордюры, которых может и не быть. Однако, свойство будет по-прежнему работать и без использования border у элемента. Надеюсь, вы поняли, что я хотел сказать. Значением для данного свойства являются любые числовые значения, которые применимы в CSS, такие как проценты, пикселы (px), пункты (pt) и так далее. Да, и следует учитывать, что данное свойство работает сразу на все четыре угла элемента, кроме того, можно указать разный радиус для каждого угла, но об этом чуть позже. Для начала зададим радиус углов нашего прямоугольника. Пусть он будет равен 5 пикселам:
<div></div>Тогда элемент станет выглядеть так:
Теперь, предлагаю разобраться в том, как добавить свой радиус для каждого угла в отдельности. Для этого мы можем воспользоваться свойством, которое можно применить для каждого угла в отдельности. Если говорить о прошлом примере, то в полном виде свойства для элемента выглядели бы так:
border-top-left-radius:5px; /* верхний левый угол */
border-top-right-radius:5px; /* верхний правый угол */
border-bottom-right-radius:5px; /* нижний правый угол */
border-bottom-left-radius:5px; /* нижний левый угол */То есть, если мы хотим задать каждому углу свое значение, мы имеем такую возможность, и чтобы убедиться в этом возьмем следующий код:
<div></div>И тогда мы получим такой результат:
Как мы можем видеть, для границы каждого угла задано свое значение радиуса.
Кроме того CSS позволяет нам задать значение для границы каждого угла в виде короткой записи, которая будет выглядеть так:
<div></div>Где значения будут следовать в таком порядке:
border-radius: 5px /* верхний левый угол */ 10px /* верхний правый угол */ 15px /* нижний правый угол */ 20px /* нижний левый угол */;Соответственно, исходя из выше сказанного, становится понятно, что таким же образом мы можем задать границу радиуса только для трех (одного или двух) углов:
<div></div>Так это выглядит в веб-браузере:
Если Вы еще не совсем запутались, то продолжим. Дело в том, что радиус для каждой границы угла может быть указан не в одном значении, как мы рассматривали выше, а в двух. То есть два значения для каждого угла. В таком случае первое значение установит радиус для угла по горизонтали, а второе по вертикали. Давайте начнем сначала с одного угла:
<div></div>В данном примере мы воздействовали только на левый верхний угол элемента:
Если расставить значения наоборот, тогда элемент станет выглядеть так:
На этом вроде бы можно было бы, и закончить, но нет. Есть еще одна хитрость. В значении свойства мы можем использовать слеш (/) между значениями. Слеш может помочь нам совместить значения с другими значениями. В общем проще показать, чем рассказать. Начнем с простого. Предположим, что нам необходимо, чтобы по горизонтали радиус был равен 35 пикселам, а по вертикали 5. При этом, чтобы данные значения относились ко всем углам. Тогда мы можем написать так:
<div></div>И получить вот такой результат:
Теперь рассмотрим пример посложнее:
<div></div>В данном случае значение до знака слеша (/) будет иметь отношение к горизонтальному радиусу угла, а после знака к вертикальному. При этом значения будут относиться друг к другу таким образом:
border-top-left-radius: 20px 15px;
border-top-right-radius: 10px 25px;
border-bottom-right-radius: 40px 15px;
border-bottom-left-radius: 10px 25px;А результат будет таким:
И в завершении статьи поговорим о поддержке различными браузерами данного свойства.
Закругление углов в различных веб-браузерах.
Здесь стоит отметить, что данное свойство поддерживается не всеми версиями браузеров. Свойство поддерживается в IE9 +, Firefox 4 +, Chrome, Safari 5 +, и Опера.
Но для некоторых браузеров версии, которых не поддерживают данное свойство, существуют нестандартные свойства, которые добавляют, так называемый префикс или приставку к свойству.
Chrome до версии 4.0, Safari до версии 5.0, iOS используют нестандартное свойство -webkit-border-bottom-left-radius.
Firefox до версии 4.0 использует нестандартное свойство -moz-border-radius-bottomleft.
При этом нам придется продублировать свойство, используя данные префиксы. Например, если у нас задано свойство для границы левого верхнего угла значение, которого равно пяти пикселам:
border-top-left-radius: 5px;Тогда свойство с дублированием его с помощью префиксов будет выглядеть так:
-webkit-border-bottom-left-radius:5px;
-moz-border-radius-bottomleft:5px;
border-top-left-radius: 5px;Очень надеюсь, что смог понятно все объяснить и Вам теперь понятно, как сделать закругленные углы, используя только CSS.
Удачи, Вам!
Скругление углов в CSS
Установка скругления
Cуществует возможность установить скругление углов рамки блока. При этом, фон заполняет только область внутри рамки. Если рамки нет, то скругляется только фон.
В CSS cкругление углов устанавливает свойство border-radius. Значением этого свойства является радиус скругления, указанный в единицах, доступных в CSS.
Создадим блок и зададим рамку со скруглёнными углами. Также зададим внутренние отступы для увеличения размеров блока:
Стиль:
+
7 | #div1
{
border: 1px solid Red;
padding: 20px;
border-radius: 10px;
} |
HTML код:
16 | <div>Блок со скруглёнными углами</div> |
Скругление отдельных углов
Можно скруглить любой угол отдельно. Для этого есть свойства:
border-top-left-radius — скругление верхнего левого угла
border-top-right-radius — скругление верхнего правого угла
border-bottom-left-radius — скругление нижнего левого угла
border-bottom-right-radius — скругление нижнего правого угла
Для примера создадим ещё один блок и сделаем скругление правого верхнего угла с радиусом 8 пикселей, а правого нижнего угла с радиусом 20 пикселей. Чтобы между блоками было расстояние, установим и внешние отступы:
Стиль:
13 | #rightrad
{
border: 1px solid Red;
padding: 20px;
margin: 5px;
border-top-right-radius: 8px;
border-bottom-right-radius: 20px;
} |
HTML код:
25 | <div>Блок с отдельными скруглёнными углами</div> |
Краткая запись
Можно указать радиусы скругления для углов более коротким способом. Для этого свойству border-radius указывается не одно значение, а четыре, через пробел. Сначала идёт верхний левый угол, затем верхний правый, затем нижний правый, затем нижний левый.
Создадим блок и укажем ему радиусы скругления для каждого угла:
Стиль:
21 | #allradius
{
border-radius: 10px 5px 12px 21px;
border: 1px solid Red;
padding: 20px;
margin: 5px;
} |
HTML код:
33 | <div>Скругление всех углов по отдельности</div> |
Скругление в виде эллипса
Скругление угла может быть не только в виде части окружности, но и в виде части эллипса. При этом блок может выглядеть так:
Для этого свойству border-radius сначала указывается горизонтальный радиус, затем через слеш вертикальный радиус. Такой блок создаётся так:
Стиль:
28 | #elr
{
width: 300px;
height: 50px;
background-color: #CCC;
border-radius: 80px/20px;
} |
HTML код:
У свойств, устанавливающих скругление отдельных углов, такое скругление указывается по-другому. Горизонтальный и вертикальный радиус перечисляются через пробел. Пример:
Стиль:
35 | #elk
{
border: 1px solid Red;
padding: 20px;
margin: 5px;
border-bottom-left-radius: 50px 15px;
} |
HTML код:
49 | <div>Скругление в виде эллипса</div> |
Скругление в процентах
В CSS cкругление углов может указываться в процентах. При этом на скругление выделяется такой процент длинны сторон, образующих угол, который указан для этого угла. Например, если для левого нижнего угла указать 10%, то на скругление уйдёт 10 процентов нижней части рамки и 10 процентов левой части рамки. Если указать 50%, то на скругление уйдёт по половине длинны сторон рамки. А если указать 100%, то на скругление уйдйт вся нижняя сторона и вся левая сторона рамки. Скругление в процентах можно указывать как для всех углов, так и для каждого угла отдельно.
Пример:
Стиль:
42 | #pr
{
border: 1px solid Red;
padding: 20px;
margin: 5px;
border-bottom-left-radius: 35%;
} |
HTML код:
57 | <div>Скругление в процентах</div> |
Указание скругления в процентах позволяет создавать блоки с различными интересными формами без расчёта размеров. Например такие:
Такой блок создаётся очень просто. Для его создания нужно:
- Создать квадрантый блок. Длинну и ширину нужно указывать не пикселях, а в абсолютных единицах, например в сантиметрах, чтобы длинна и ширина были одинаковыми.
- Задать фон блока.
- Установить скругление всех углов 50 процентов.